
The Coffee House
비오는 가을아침
… 맛있는 커피 마시고 싶다 …
Hello world























 .
.












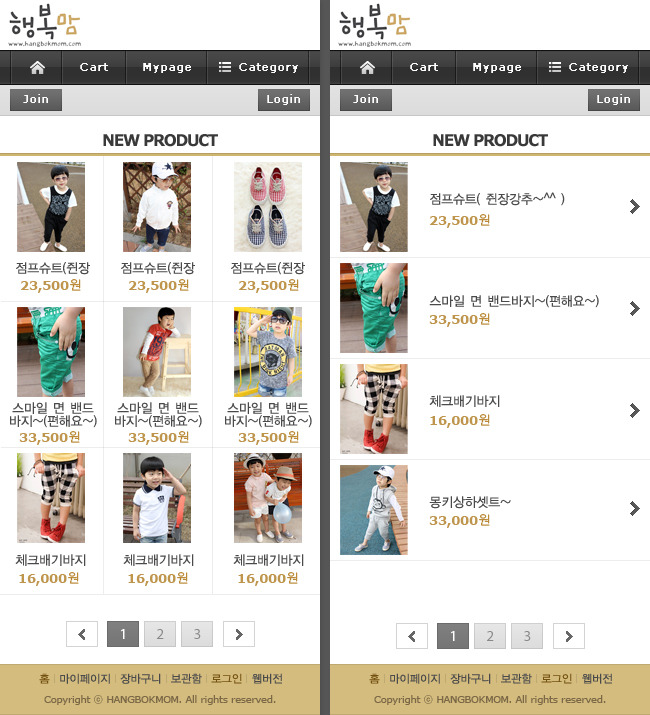
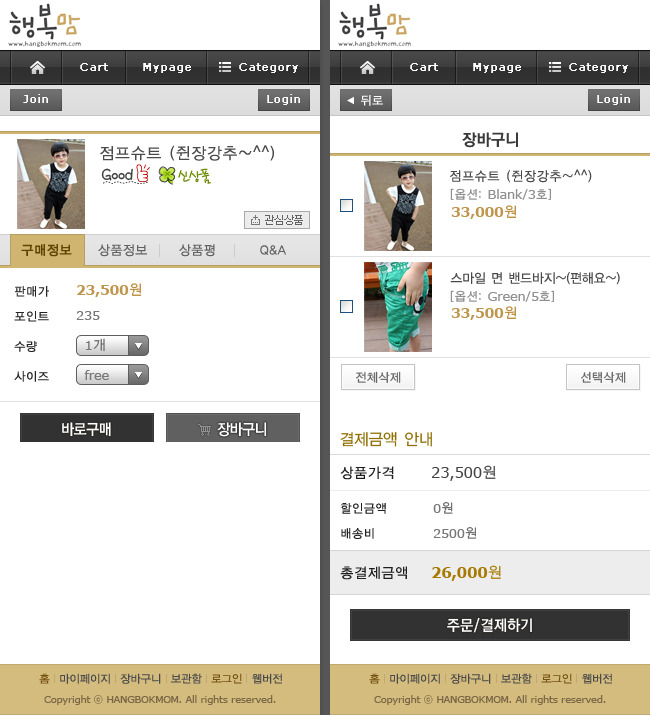
모바일웹 솔루션
php, mysql 기반
웹표준 준수
기본적으로 영카트4와 연동되며,
해당 솔루션을 사용중일 때는 설치후 바로 동작 가능
라이브러리 변경만으로 다른 독립형 솔루션에 적용이 가능하도록 설계


c:\windows\system32\drivers\etc\hosts
위파일을 수정해야 합니다.
XP이하는 메모장으로 바로 수정이 가능하며,
윈도우7에서는 관리자 권한으로 메모장/에디터툴을 실행하신 후에
수정이 가능할 겁니다.
#네이트온 광고 제거
127.0.0.1 adimg.nate.com
127.0.0.1 cyad.nate.com
127.0.0.1 nateonevent.nate.com
127.0.0.1 nateon.nate.com
127.0.0.1 nokw.nate.com
리눅스 설치후 보안을 위해서
퍼미션을 변경할 파일들
chmod 100 /usr/bin/top
chmod 660 /var/log/xferlog*
chmod 100 /usr/bin/w
chmod 660 /var/log/yum.log
chmod 100 /usr/bin/uptime
chmod 700 -R /etc/rc.d/
chmod 100 /usr/bin/last
chmod 700 -R /etc/cron.*
chmod 100 /usr/bin/free
chmod 640 /etc/fstab
chmod 100 /usr/bin/find
chmod 640 /etc/redhat-release
chmod 100 /bin/ping
chmod 640 /etc/proftpd.conf
chmod 100 /bin/netstat
chmod 640 /etc/crontab
chmod 100 /sbin/ifconfig
chmod 640 /etc/logrotate.conf
chmod 700 /proc/
chmod 640 -R /etc/xinetd.d/
chmod 700 /boot/
chmod 640 -R /etc/logrotate.d/
chmod 700 /usr/src/
chmod 640 /etc/lilo.conf
chmod 700 /usr/local/src/
chmod 640 -R /etc/snmp*
chmod 701 /www/
chmod 640 /etc/yum.conf
chmod 640 /var/log/dmesg
chmod 640 -R /etc/proftpd/
chmod 640 /var/log/ksyms*
chmod 640 /etc/snmpd.conf
chmod 640 /var/log/rpmpkgs*
chmod 640 /etc/rsyncd.conf
chmod 640 /var/log/snmpd.log*
chmod 640 /etc/xinetd.conf
chmod 660 /var/log/wtmp*
chmod 640 /etc/inetd.conf
ImageMagicK 를 이용해서 이미지에 워터마크를 찍어보자
1. 설치
yum install imagemagick
2. 리사이즈
convert -resize 800×600 input.jpg output.jpg
convert -resize 800x input.jpg output.jpg
convert -reisze x600 input.jpg output.jpg
convert -resize 800×600! input.jpg output.jpg (느낌표(!) 사용시 강제로 사이즈 맞춤)
3. 워터마크
(투명도 30%, 이미지 가운데, watermark.png 이용)
composite -watermark 30% -gravity center watermark.png input.jpg output.jpg
HTML 코딩중 링크가 걸려있는 이미지를 클릭할 경우,
테두리에 점선이 생긴다.
이를 안나오게 하는 자바스크립트 코드이다.
autoBlur.js 로 만들어서
<script type=”text/javascript” src=”autoBlur.js”></script>
처럼 불러와도 되며, 공통으로 사용되는 js 파일에 첨부해도 된다.
function autoBlur()
{
if ( event.srcElement.tagName==”A” || event.srcElement.TagName==”IMG” )
{
document.body.focus();
}
}
document.onfocusin = autoBlur;
CentOS 5.5 네트워크 설치방법입니다.
VMware Wrokstation 에서 설치하는 것을 기준으로 합니다.
1. http://ftp.daum.net/centos/5.5/isos/x86_64/
CentOs-5.5-x86_64-netinstall.iso 를 다운로드한다.
2. VMware CD-ROM 설정에서 다운받은 iso 파일을 마운트 시킨다
3. VMware 를 시작해준다
[F2-Options] 를 선택한다
네트워크 설치를 위해서
linux askmethod 를 입력한뒤 엔터를 눌러준다

언어/키보드 설정을 한다
네트워크 설치이므로 HTTP를 선택한다
각 환경에 맞게 값을 입력한다
공유기를 사용중이므로 DHCP에서 할당되는 값을 지정해줬다
192.168.123.190 / 255.255.255.0
Web site name : ftp.daum.net
CentOs directory : /centos/5.5/os/x86_64 (/os/ 부분을 주의!!!)
이후 진행은 별다른게 없다~